Drupal CMS: Image sizing
Learn about resizing an image for Drupal.
You must ensure that your images have been optimised for the web and resized as JPGs or PNGs, before uploading to your website.
Software for resizing an image
IrfanView is available on the UCL desktop for download. Once downloaded, you will see it is straightforward to resize an image:
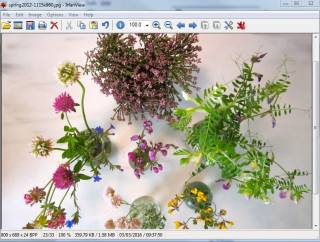
| 1 | Open IrfanView and search for your image |  |
| 2 | Once found and opened, click on Image | Resize/Resample |  |
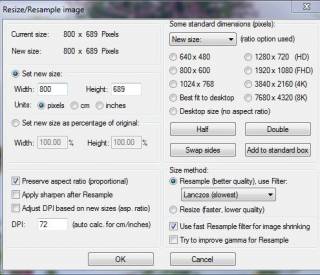
| 3 | Complete the width in pixels | As seen in the above image, 800 pixels width - the height is added automatically |
| 4 | Click on OK |
Apart from Irfanview, you can also use the following software for resizing e.g. Photoshop, Photoshop Elements, Gimp, Paint etc. and Mac users who use the latest OS can resize on their desktop.
Help and support
Feedback
We are continually improving our website. Please provide any feedback using the feedback form.
Please note: This form is only to provide feedback. If you require IT support please contact the IT Services Help desk. We can only respond to UCL email addresses.
 Close
Close

