The banner is for all UCL-related communications and projects, and for when UCL is the lead brand in a partnership.
Overview
Wilkins building portico
The Portico icon sits to the left of the letter U, and is a reference to UCL’s iconic Wilkins building.

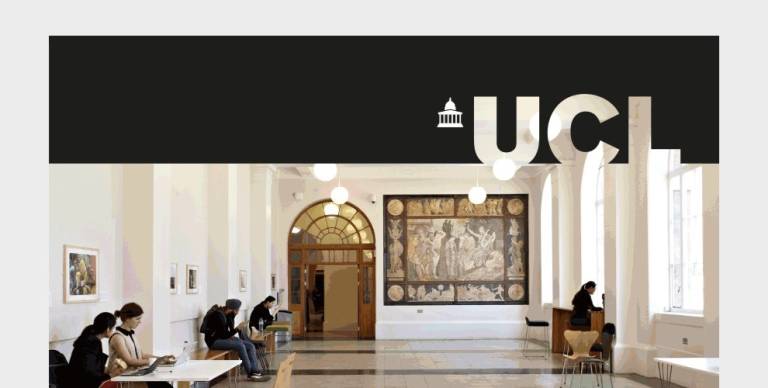
Cut out UCL letters and white or black portico
The UCL letters are cut out, revealing the background colour or image beneath. The Portico remains in white or black and does not take the colour of the background.

Banner colour
As per the guidelines, if requested, the banner (and logo) will only be provided in black (with white portico) or in white (with black portico). Using black and white is the most future-proof option during this interim period.
Coloured banner templates using the eight core colours have been created by the Brand team and are available in Imagestore. These can be used if desired for all everyday work - documents, presentations, information posters and digital screen promotion.
The full 15-colour UCL palette is for UCL or third-party designers and can only be used for externally-facing creative work. Usage is restricted to special assets and resources (bespoke campaigns, brochures, etc.). Where possible please refrain from creating new assets and resources until the refreshed visual identity from January 2025, as future changes are anticipated. Contact the Brand team if you have any concerns.
Contrast with background
Always make sure there is enough contrast in the image/background and the banner.

Strapline
The banner also features a strapline, the default is: ‘London’s Global University’ but can change this to the name of your faculty or department. See more information on personalising the banner for your department (log in required).

What you can't do
In the core colour templates created by Brand, or in creative design work using the full palette, the banner may be any solid colour from our revised range, but never a tint or transparency. In addition:
 UCL banner - Don't use the letters reversed
UCL banner - Don't use the letters reversed
 Don't add a logo inside the banner
Don't add a logo inside the banner
 Don't change the shape of the banner
Don't change the shape of the banner
 Don't change the size/position of the strapline/portico
Don't change the size/position of the strapline/portico
 Don't add effects such as a drop shadow
Don't add effects such as a drop shadow
 Don't use colours not in the UCL palette
Don't use colours not in the UCL palette
 Don't fill the banner with a pattern
Don't fill the banner with a pattern
 Don't use a dark colour banner over a dark image
Don't use a dark colour banner over a dark image
Banner size and proportion
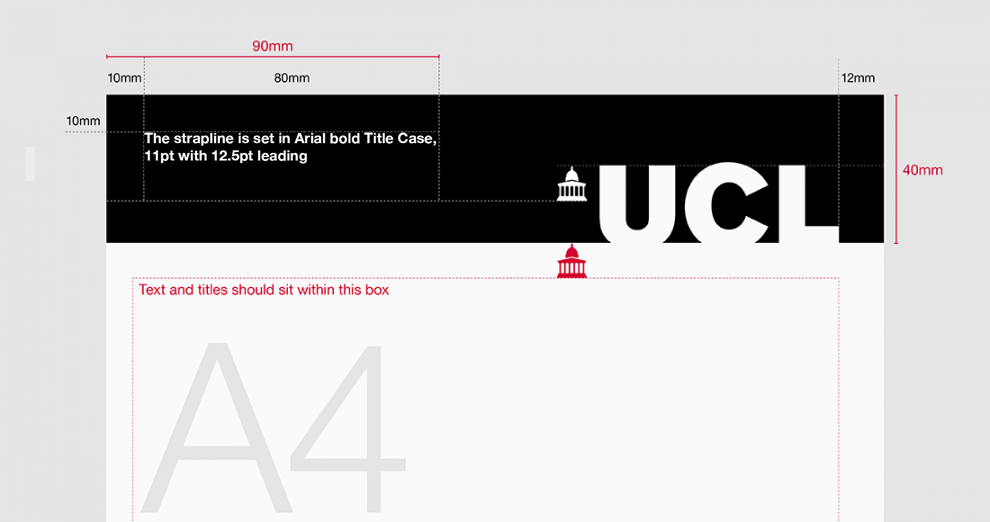
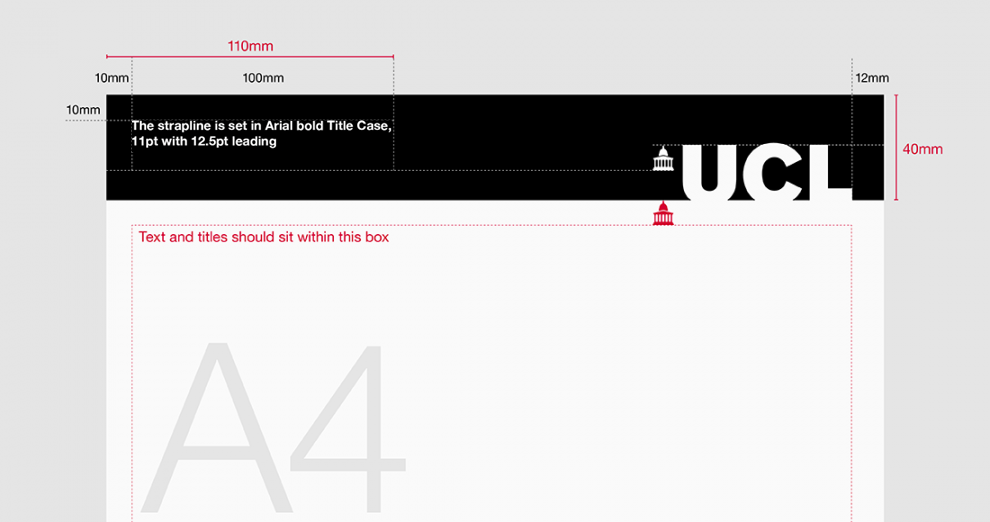
A4 portrait
Width: 210mm / Height: 40mm
Strapline text (font size/leading): 11pt/12.5pt
Strapline margin (from top left corner): 10mm

A4 landscape
Width: 297mm / Height: 40mm
Strapline text (font size/leading): 11pt/12.5pt
Strapline margin (from top left corner): 10mm

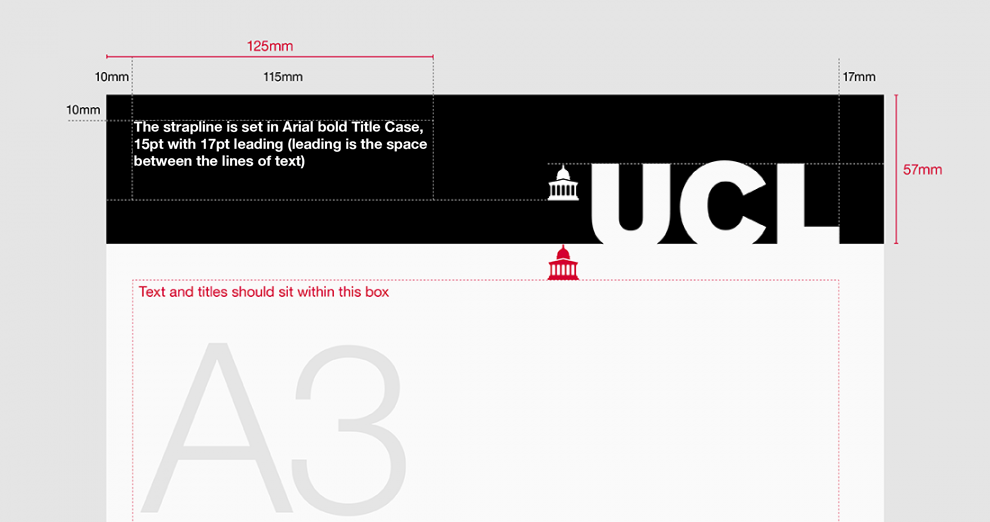
A3 portrait
Width: 297mm / Height: 57mm
Strapline text (font size/leading): 15pt/17pt
Strapline margin (from top left corner): 10mm

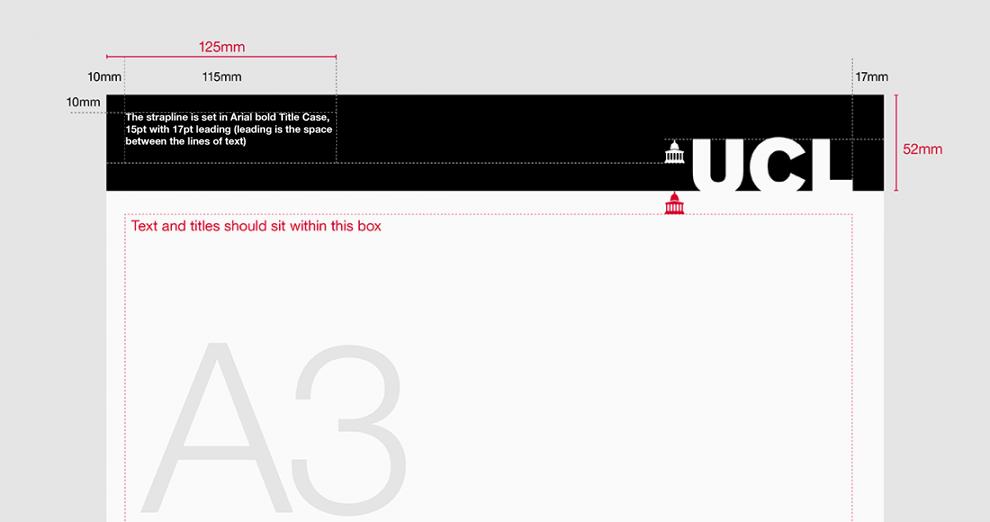
A3 landscape
Width: 420mm / Height: 52mm
Strapline text (font size/leading): 15pt/17pt
Strapline margin (from top left corner): 10mm

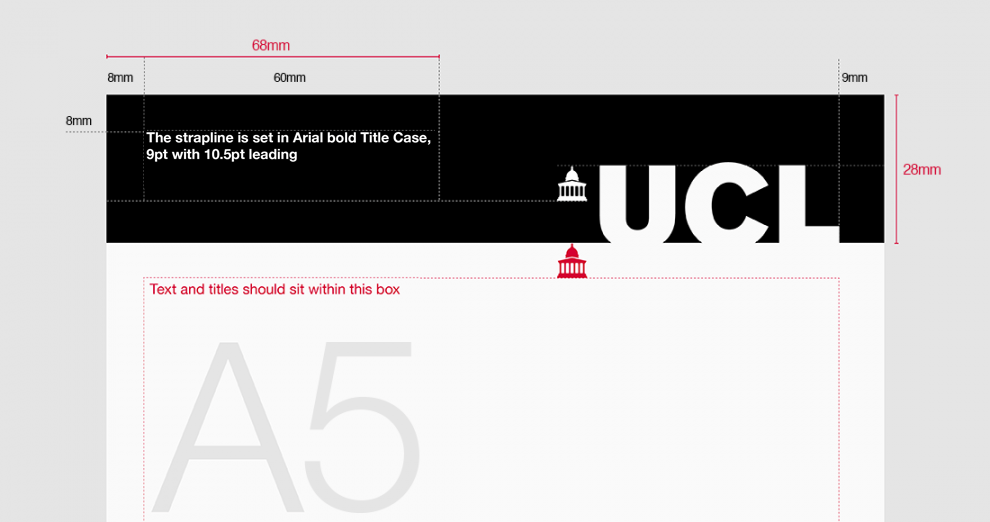
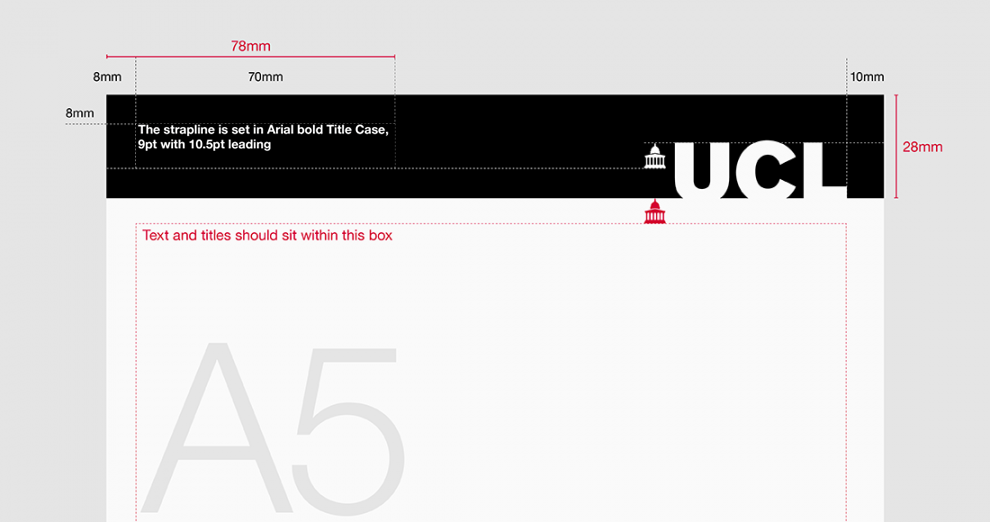
A5 portrait
Width: 148mm / Height: 28mm
Strapline text (font size/leading): 9pt/10.5pt
Strapline margin (from top left corner): 8mm

A5 landscape
Width: 210mm / Height: 28mm
Strapline text (font size/leading): 9pt/10.5pt
Strapline margin (from top left corner): 8mm

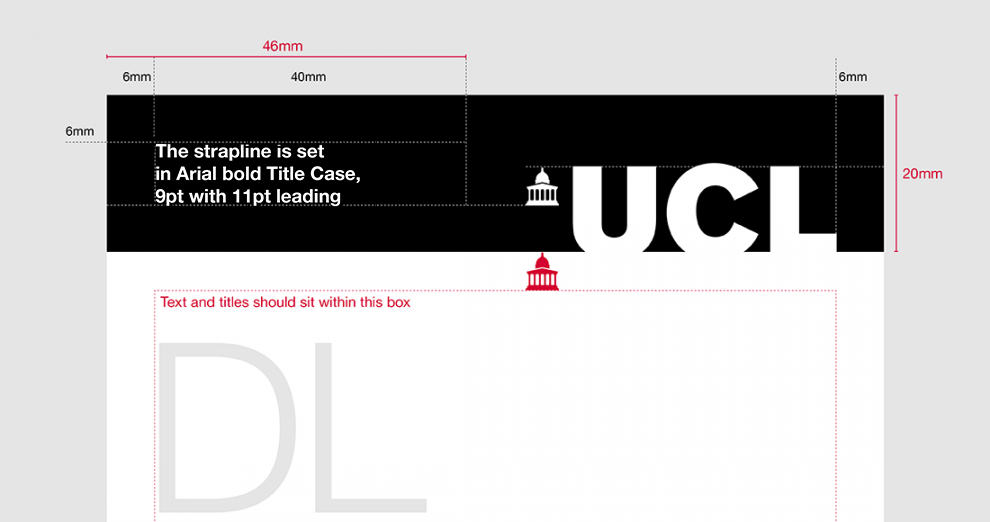
DL portrait
Width: 100mm / Height: 20mm
Strapline text (font size/leading): 9pt/11pt
Strapline margin (from top left corner): 6mm

Table of sizes
| Banner sizes for standard paper formats | ||||
| Format | Width | Height | Strapline text (font size/leading) | Strapline margin (from top left corner) |
| A4 portrait | 210mm | 40mm | 11pt/12.5pt | 10mm |
| A4 landscape | 297mm | 40mm | 11pt/12.5pt | 10mm |
| A3 portrait | 297mm | 57mm | 15pt/17pt | 10mm |
| A3 landscape | 420mm | 52mm | 15pt/17pt | 10mm |
| A5 portrait | 148mm | 28mm | 9pt/10.5pt | 8mm |
| A5 landscape | 210mm | 28mm | 9pt/10.5pt | 8mm |
| DL portrait | 100mm | 20mm | 9pt/11pt | 6mm |
| HTML email – use the portrait banner | Resize the portrait banner to the width of your email template | Height will be governed by your width whilst maintaining the proportions (aspect ratio) of the banner | 10 pixels | 8 pixels |
 Close
Close

